Hello, Welcome to pinclude blog. in this article you learn the beginner level CSS within less 10 minutes. so without wasting time let’s dive in
Table of contents
What is CSS
CSS stands for Cascading Style Sheets. It is the language for describing the presentation of Web pages, including colors, layout, and fonts, thus making our web pages presentable to the users.
CSS is designed to make style sheets for the web. It is independent of HTML and can be used with any XML-based markup language. Now let’s try to break the acronym:
- Cascading: Falling of Styles
- Style: Adding designs/Styling our HTML tags
- Sheets: Writing our style in different documents
CSS Editors
Some of the popular editors that are best suited to wire CSS code are as following:
- Atom
- Visual Studio Code
- Brackets
- Espresso(For Mac OS User)
- Notepad++(Great for HTML & CSS)
- Komodo Edit (Simple)
- Sublime Text (Best Editor)
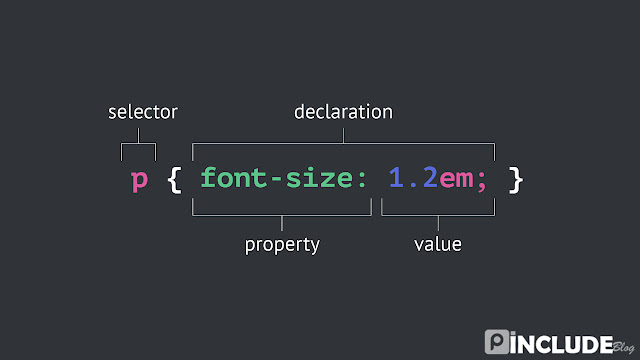
CSS Syntax
Selector { Property 1 : value; Property 2 : value; Property 3 : value;}For example:h1 { Color: red; Text-align: center;}#id { color: green;}- Selector: selects the element you want to target
- Always remains the same whether we apply internal or external styling
- There are few basic selectors like tags, id’s, and classes
- All forms this key-value pair
- Keys: properties(attributes) like color, font-size, background, width, height,etc
- Value: values associated with these properties
CSS Comment
- Comments don’t render on the browser
- Helps to understand our code better and makes it readable.
- Helps to debug our code
/*h1 { color: red; text-align: center;} */CSS How To Write Syntax
CSS Types
There are 3 ways to write CSS in our HTML file.
- Inline CSS
- Internal CSS
- External CSS
Priority order
- Inline
- Internal
- External
Inline CSS
- Before CSS this was the only way to apply styles
- Not an efficient way to write as it has a lot of redundancy
- Self-contained
- Uniquely applied on each element
- The idea of separation of concerns was lost
Example:<h3 style=” color:red”> Have a great day </h3><p style =” color: green”> I did this , I did that </p>Internal CSS
- With the help of style tag, we can apply styles within the HTML file
- Redundancy is removed
- But the idea of separation of concerns still lost
- Uniquely applied on a single document
Example:<style>h1 { color:red;}</style><h3> Have a great day </h3>External CSS
- With the help of tag in the head tag, we can apply styles
- Reference is added
- File saved with .css extension
- Redundancy is removed
- The idea of separation of concerns is maintained
- Uniquely applied to each document
Example:<head> <link rel="stylesheet" type="text/css" href="name of the Css file"></head>inside .css fileh1{ color:red; }Implementation of all the three types of CSS:
This is a html Document:<!DOCTYPE html><html><head> <title>HTML</title> <link rel="stylesheet" type="text/css" href="first.css"><style>h1{ color:green;} </style></head><body><h1>This heading will be green</h1><p style="color:Red">This paragraph will be red</p> <p id="center">This paragraph will be pink and center-aligned</p> </body></html>This is Css file#center { text-align: center; color:pink;}CSS Selectors
The selector is used to target elements and apply CSS. There are Three simple selectors
- Element Selector
- Id Selector
- Class Selector
Priority of Selectors
- Id
- Class
- Element
Element Selector
Used to select HTML elements by its name
Example:h1 { Color: red;}We selected the heading tag and then changed the color property i.e text color to red. Now whatever is written in this tag (content) will have the text color as red
ID Selector
The id attribute is used to select HTML element and Used to target specific or unique element
Example: #unique { Color: red;}<h1 id=”unique”> Hi </p>We selected the id and then changed the color property i.e text color to red. Now whatever is written in this tag (content) will have the text color as red
Class Selector
The class attribute is used to select HTML element and Used to target a specific class of the element
Example:.group { Color: red;}<h1 class=”group”> Hi </p>We selected the class and then changed the color property i.e text color to red. Now whatever is written in this tag (content) will have the text color as red
Implementation of all the three selectors in CSS:
<!DOCTYPE html><html><head> <title>HTML</title> <link rel="stylesheet" type="text/css" href="first.css"><style>#center1 { text-align: center; color:pink;}.center2 { text-align: center; color:red;}h1{ text-align:center; color:green;} </style></head><body><h1>This heading will be green and center-aligned </h1><p class = "center2">This paragraph will be red and center-aligned </p> <p id ="center1">This paragraph will be pink and center-aligned</p> </body></html>Now that we have seen all the three selectors now let’s see how style falls or cascades. We will implement one program where we add style on the same element by using a tag, id’s, and classes as selectors. The objective of this is to show how one style cuts the other style that might also be referred to as Priority. We will see that id have the highest priority over tags and classes.
Which selector is priority Now let’s see its implementation:
<!DOCTYPE html><html><head> <title>HTML</title><style>p{ color:red;}.class { color:green;}#id{ color:orange;}</style></head><body><p id="id" class="class"> This is CSS </p> </body></html>If you have observed how one style is fighting against another in order to style the element. Here the race was won by id, what if all the selectors are classes or tags then the one which is closer or applied at the end will win the race and what if a class and tag selectors are used on the same element, in that case, the race will be won by the class selector.
CSS Colors
There are different colouring schemes in CSS. Three widely used techniques are as follows
RGB(red,green,blue)
- This starts with RGB and takes 3 parameter
- 3 parameter basically corresponds to red, green and blue
- The value of each parameter may vary from 0 to 255.
Eg: RGB(255,0,0); means color red
HEX
- Hex code starts with # and comprises of 6 numbers which are further divided into 3 sets
- Sets basically correspond to Red, Green, and Blue
- Single set value can vary from 00 to 09 and AA to FF
Eg: #ff0000 ; means color red
RGBA
- This starts with RGB and takes 4 parameter
- 4 parameter basically corresponds to red, green, blue and alpha
- Value of the first three parameters may vary from 0 to 255 and the last parameter ranges from 0 to 1 that is from 0.1, 0.2,…..0.9
Eg: RGB(255,0,0,0); means color red
Implementation of different types of colours in CSS:
<!DOCTYPE html><html> <head> <title>HTML</title> <link rel="stylesheet" type="text/css" href="first.css"> <style> #center{ color:#ff0099;} h1{ color:rgba(255,0,0,0.5);} </style> </head> <body> <h1>This heading will be green</h1> <p style="color:rgb(255,0,0)">This paragraph will be red</p> <p id="center">This paragraph will be pink and center-aligned</p> </body> </html>This is the output of the above program showing different shades of red.
CSS Background
There are different ways by which CSS can have an effect on HTML elements. Few of them are as follows:
- Color – used to set the color of the background
- Repeat – used to determine if the image has to repeat or not and if it is repeating then how it should do that
- Image – used to set an image as the background
- Position – used to determine the position of the image
- Attachment – It basically helps in controlling the mechanism of scrolling
Implementation of Background Property in CSS:
<!DOCTYPE html><html><head> <title>HTML</title> <link rel="stylesheet" type="text/css" href="first.css"><style>html{ background: #ff9900;}p{ background: url("/images.png"); background-position:center; background-repeat:no-repeat; width: 100%; height: 600px;}</style></head><body><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodoconsequat. Duis aute irure dolor in reprehenderit in voluptate velit essecillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat nonprovident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body></html>CSS Border
Helps in setting up the border for HTML elements.There are 3 properties that can help in setting up of border:
- Width – sets the width of the border
- Style – sets the style of border; Eg: solid, dashed etc.
- color — Sets the Color of the border